PWRHOUSE
Brand Identity
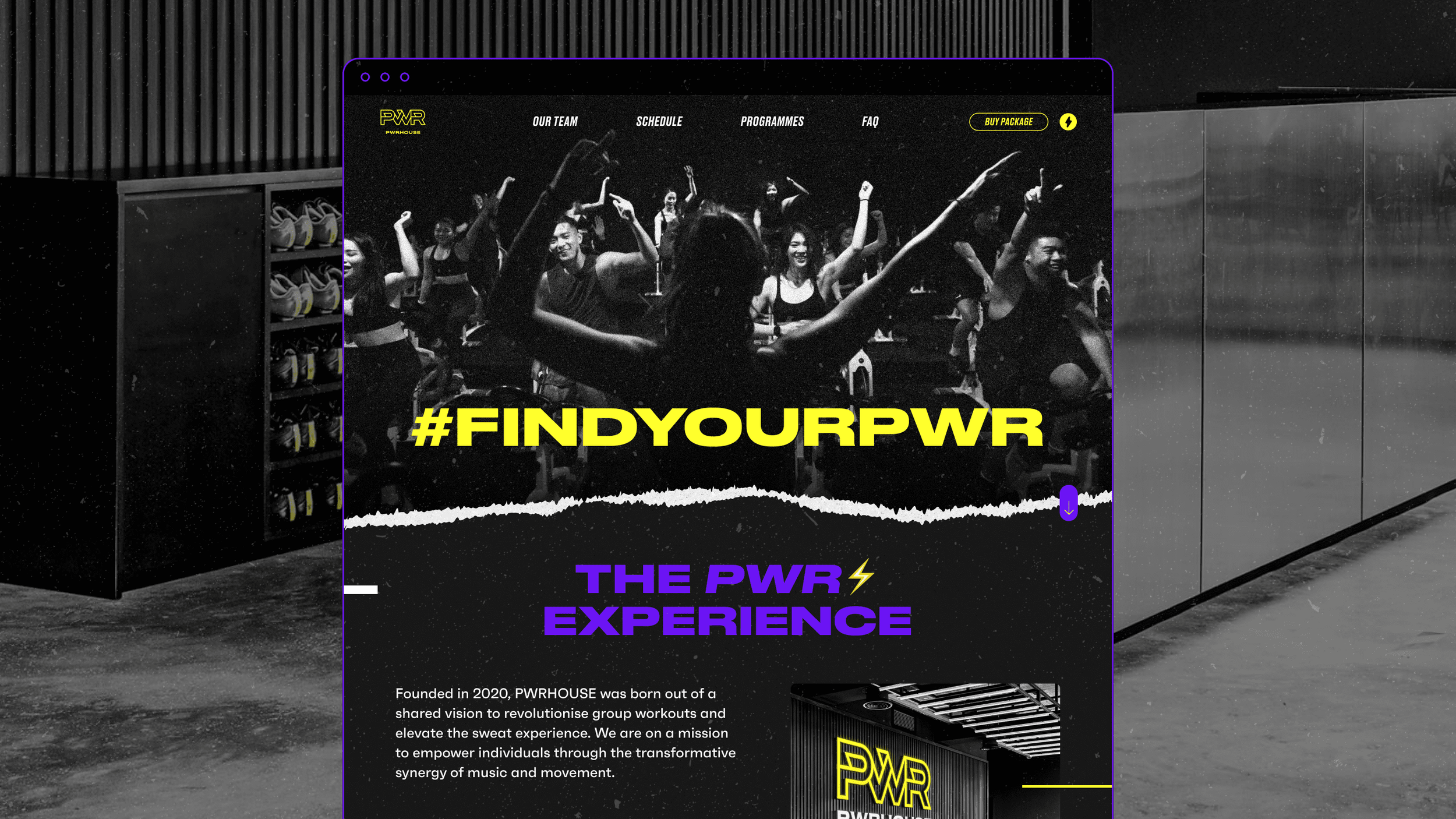
Founded in 2020, PWRHOUSE was born out of a shared vision to revolutionise group workouts and elevate the sweat experience. They are on a mission to empower individuals through the transformative synergy of music and movement. Their team of passionate instructors is committed to helping people find and unleash their inner power.
Design process–
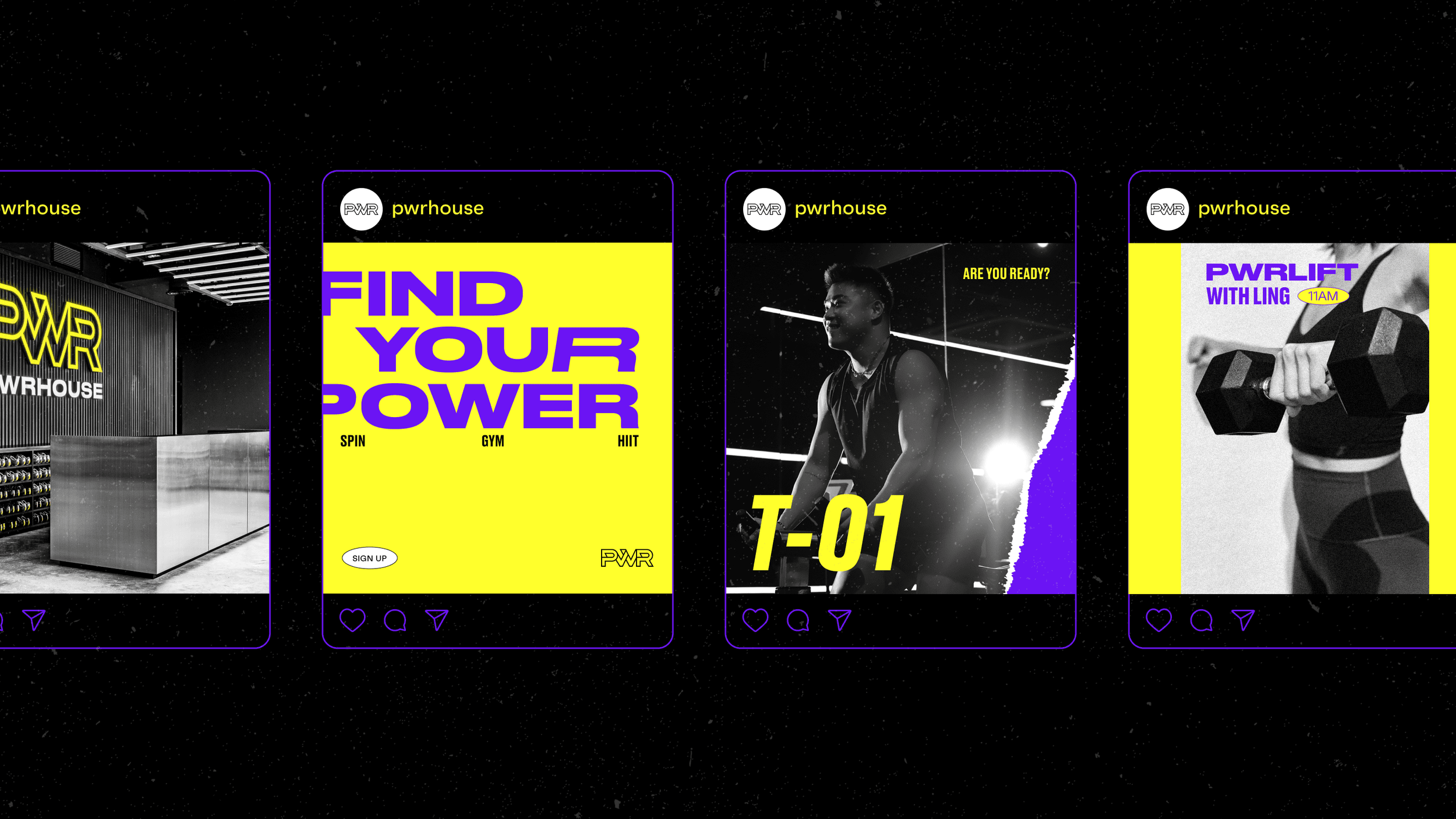
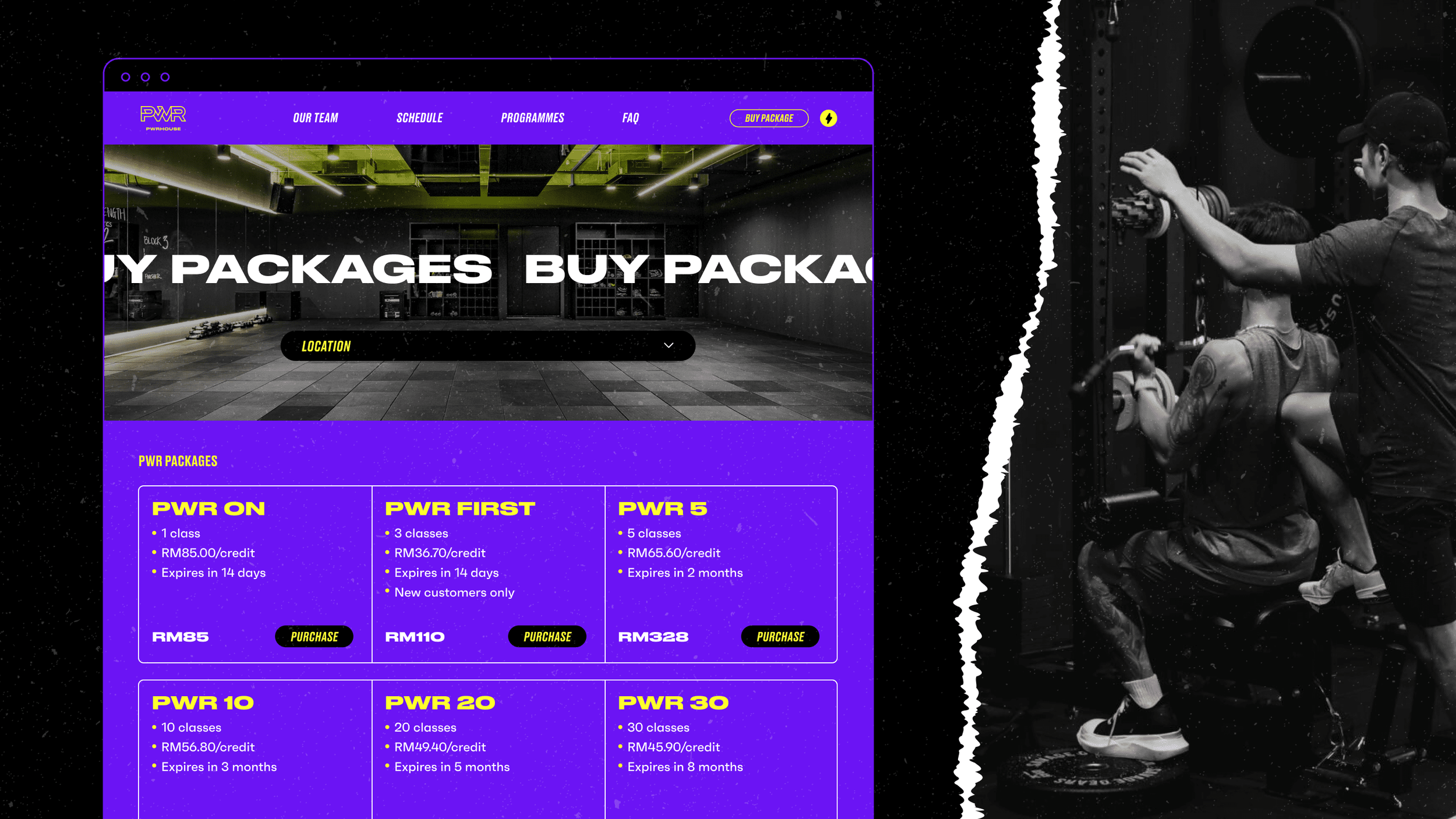
PWRHOUSE approached me to come up with the brand’s logo and identity. The founders were very passionate and energetic individuals, thus I brought PWRHOUSE to life by – designing the logo with overlapping zip lines that visually represent ‘power’ and ‘electric’. After a colour analysis, we decided Citrus and Violet were the best fit to differentiate PWRHOUSE from their competitors. And it gave the brand a lively and high contrast outlook. Lastly, we chose Druk Family as it is a strong and bold font. It had a lot of flexibility when creating dynamic layout and animations.